Welcome to day 1 of the 7 day beginners coding challenge! Today we’re going to look at how to create HTML elements in codepen, a code playground that allows us to start coding right away without needing to set up our HTML document or do anything else.
This video is taken from our online Website in a Weekend course.
HTML Syntax:
<element> Content to display </element>
<element attribute="value"> Content to display </element>
The main text elements are 6 levels of headings (from h1 through to h6), paragraphs and anchor links.
- H1:
<h1> Heading 1 </h1> - H2:
<h2> Subheading </h2> - H3:
<h3> Even less important heading </h3> - Paragraphs:
<p> This is a short paragraph. One paragraph can have multiple sentences. </p> - Links:
<a href="http://www.google.com"> Google it </a>
Activity on Codepen.io
- Set up a Codepen account and create a new pen
- Create a h1 heading with your name
- Create a h2 heading with your job title
- Create a paragraph that describes you
- Inside that paragraph add a link to one of your social media pages
- Save your Codepen!
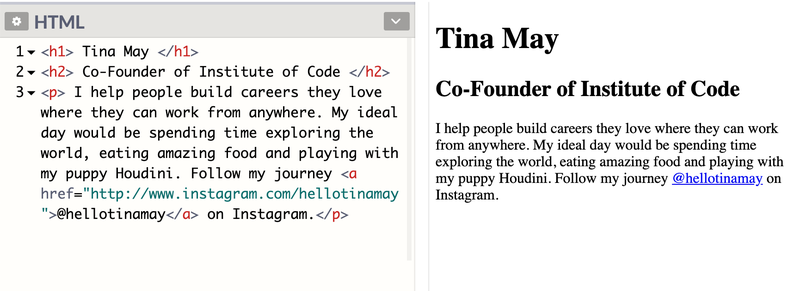
Spoiler…